Wir haben soeben ein großes neues Release veröffentlicht. Dieses besteht aus JavaScript Bindings für Node.js und JavaScript Bindings für Browser sowie die Unterstützung von Authentifizierung. Dazu gibt es einen neuen Brick Daemon, Brick Viewer und eine neue Master Brick Firmware Version, sowie eine neue Version aller Bindings.
JavaScript für Node.js

Node.js ist eine Plattform die JavaScript serverseitig ausführt. Somit ist nun eine Steuerung von Bricks und Bricklets über serverseitiges JavaScript möglich. Das Auslesen der Helligkeit von einem Ambient Light Bricklet sieht z.B. wie folgt aus:
Die JavaScript Bindings für Node.js funktionieren hierbei nach dem gleichen Funktionsprinzip wie alle anderen Bindings auch. Es wird eine TCP/IP Verbindung zum Brick Daemon oder zur WIFI/Ethernet Extension über normale Sockets aufgebaut, die Funktionalität dafür bietet Node.js. JavaScript welches in einem Browser ausgeführt wird, kann leider keine normalen Sockets öffnen, daher gibt es für die JavaScript Bindings eine zusätzlich Variante für den Browser.
JavaScript für Browser

Die JavaScript Bindings für den Browser basieren auf WebSockets. Dazu implementieren die neuesten Versionen des Brick Daemon sowie der Master Brick Firmware einen kleinen Webserver mit WebSocket-Unterstützung. In der aktuellen Master Brick Version funktionieren Websockets nur mit der Ethernet Extension. Die Unterstützung für die WIFI Extension folgt später.
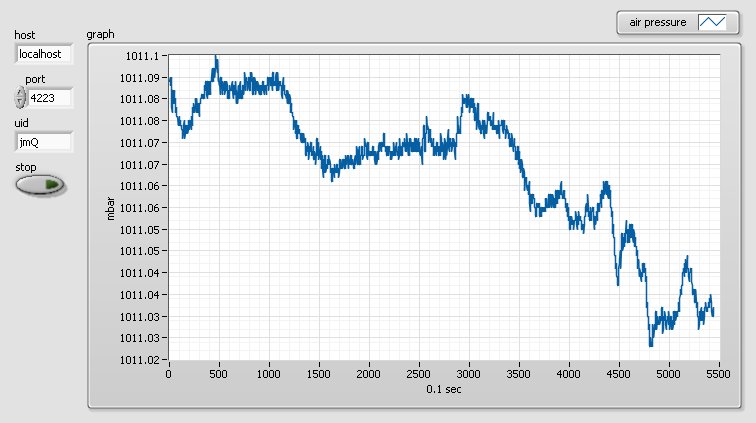
Warum ist das in der Praxis so phantastisch, dass wir dafür diesen riesigen Aufwand getrieben haben? Die JavaScript Bindings für den Browser erlauben es, Bricks und Bricklets direkt aus jedem Browser zu steuern der moderne Webstandards unterstützt. So können z.B. die Daten des Starterkit: Wetterstation mit wenigen Zeilen HTML und JavaScript ausgelesen und auf einer Webseite dargestellt werden. Diese Webseite kann entweder auf einem Server liegen oder auch lokal aufgerufen werden. Es spielt dabei keine Rolle da das JavaScript immer lokal ausgeführt wird.
D.h. eine App für Android oder IPhone zur Darstellung von Wetterdaten oder zur Steuerung des Remote Switch Bricklets kann in wenigen Zeilen HTML + JavaScript gebaut werden, es ist nicht mehr nötig eine aufwendige native App in Java oder Objective-C zu schreiben!
Das auslesen der Helligkeit von einem Ambient Light Bricklet sieht z.B. wie folgt aus:
Die JavaScript Bindings für den Browser eröffnen eine große Menge neuer Möglichkeiten im Bereich Internet der Dinge. Um dies zu demonstrieren werden wir bereits nächste Woche eine komplexe Webapplikation (komplett Open Source) welches eines unserer Bricklets steuern kann in Form eines neuen Starterkits veröffentlichen.
Um möglichen Angriffen (aus dem Internet) über den Browser auf die Bricks/Bricklets entgegenzuwirken, veröffentlichen wir zusätzlich zu den neuen JavaScript Bindings auch noch eine Möglichkeit zur Authentifizierung.
Authentifizierung
Standardmäßig wird auf der TCP/IP Schnittstelle des Brick Daemons und der Ethernet/WIFI Extension keine Zugriffskontrolle durchgeführt. Jeder der eine TCP/IP Verbindung herstellen kann, kann auch die Bricks und Bricklets kontrollieren. Mit den neuen JavaScript Bindings wird es nun für einenn Angreifer vereinfacht Zugriff auf das lokale TCP/IP Netzwerk zu bekommen (über den Browser), dafür haben wir Authentifizierung eingeführt. Wenn Authentifizierung aktiviert ist können Brick und Bricklets nur noch von Teilnehmer kontrolliert werden, die das Authentifizierungsgeheimnis kennen.
Authentifizierung kann für den Brick Daemon sowie für die Ethernet/WIFI Extension aktiviert werden. Zusätzlich gibt es ein Authentifizierungs-Tutorial um den Einstieg in die Authentifizierung zu vereinfachen. Um ein bestehendes Programm um Authentifizierung zu erweitern, muss lediglich eine weitere Zeile eingefügt werden welche das Authentifizierungsgeheimnis setzt.
Um die Authentifizierung durchzuführen, setzen wir intern das HMAC-SHA1 Verfahren ein. Das gleiche Verfahren wird z.B. auch von Amazon verwendet um Zugriff auf Amazon S3 zu authentifizieren.