We just released version 2.0.2 of the LCD 128x64 Bricklet firmware. It comes with several improvmenets, including an API for an easy to use graphical user interface (GUI). The user interface consists of four basic UI elements:
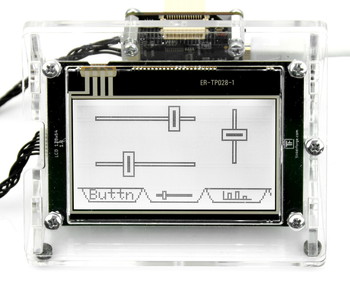
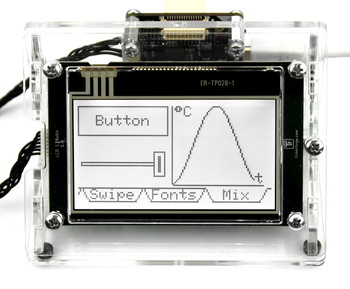
- Buttons: Up to 12 buttons can be placed with arbitrary position/width/height and custom text. They automatically generate a press- and release-event.

- Slider: Up to 6 slider can be placed at arbitrary position/length. You can use horizontal and vertical slider. They automatically generate a position-event.

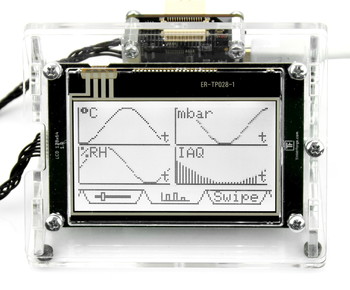
- Graphs: Up to 4 graphs can be placed with arbitrary position/width/height. You can use dot-, line- and bar-graphs and a caption text for the x and y axis can be used. You can stream a list of data-points, the graph is drawn automatically.

- Tabs: Up to 10 tabs can be used. Tabs can have text or icons. They automatically generate an event on tab selection changes.

These GUI elements can be added, updated and removed with an easy-to-use API. Interaction is done with callbacks on a user-event (click/swipe) basis. See the examples for your programming languages in the API documentation for the details.
The LCD 128x64 Bricklet has a buffer for the normal drawing functions (WritePixels, WriteLine, DrawBox, etc) and an additional buffer for the GUI elements. The GUI buffer will be drawn on top of the standard buffer.
Additionally both of those buffers can be double-buffered for smooth uninterrupted drawing.
This means that GUI will always stay on the display and react to user interaction until explicitly removed. With this approach the cooperation between GUI elements and self drawn addtions is easy to achieve, since there is never any z-fighting.
For Example: If you want to use a button with an icon, you can create a button with the position, width/height as you need it and leave the text empty. After that you can draw the icon inside of the button with the standard WritePixels function. This will work without problems and the highlight effect of the button during a click will not permanently overwrite your custom icon.

